

This demo illustrates inserting templated table rows. Intermediate Buttons & Menus Plugin:Tables Table row templates In this demo showcases a table header row/column toggle, a menu for choosing cell background color menu among other things. TinyMCE 5.4 introduced a couple of new table APIs we can use to construct an alternative table context toolbar. Intermediate Buttons & Menus Tablesĭemos showcasing diffrent ideas and concepts around tables An alternate table context toolbar
#Tinymce plugins how to
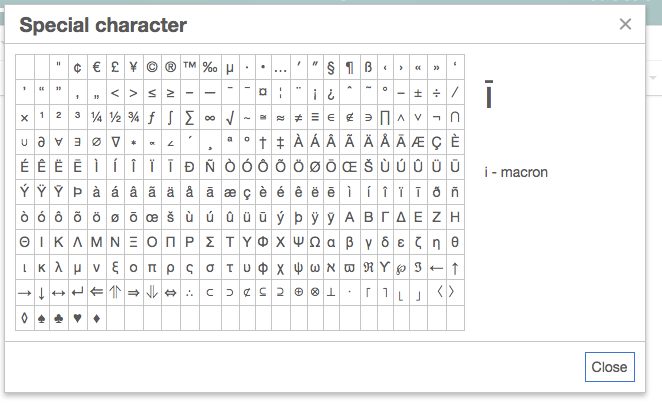
This demo shows how to use an inline context form to set the alt text on an image without having to use dialogs. Intermediate Buttons & Menus Content Styling Formats Setting image alt text using context forms It also showcases the quickbars plugin that uses medium style context toolbars when selecting content.
#Tinymce plugins full
Image related demos Toggle between image sizes and layouts using a context toolbarĪ popular pattern among blog and cmses is to allow the author to switch between different preset image sizes like small, wide and full as well as aligning the image left or right. This demo shows how to format a link into a call-to-action button by creating a custom format that applies a class to a link turning it into a button. Beginner Toolbar Format links to look like buttons That said, there is always exceptions to a good rule and moving a couple of toolbar buttons to the right side of the toolbar is one example of such an exeception. The proper way to change the visual appearance is to make a skin. Normally we strongly advice against overriding the TinyMCE CSS to tweak the editor.
#Tinymce plugins skin
Here is a guide on how to visually integrate TinyMCE into Bootstrap using our Bootstrap skin Beginner Content Styling Skinning Right aligned toolbar buttons Intermediate Plugin:Textpattern Implementing TinyMCE into Bootstrap This demo also includes how to use the text_pattern plugin to achieve automatic conversion of stars into proper lists etc. Here is a demo of an editor suitable for description fields, comment and replys found in webapps like Jira, Zendesk, Asana among others. Intermediate Buttons & Menus Webapp description/comment/reply editor It also shows how to add a custom icon pack for our custom toolbar button. This demo uses a custom callout block to demonstrate how to create toolbar buttons, customizing the menu and showing a context toolbar when selecting the callout. Intermediate Buttons & Menus Dialogs Formats Creating custom toolbar buttons, menus and context toolbars.

This demo allows the user to choose their own text and colors through a dialog and demonstrating how to use formats to create a badge but use the selection api for editing it to make sure the whole badge gets the changes and not just the selected text within it. Here is one of many ways to implement them in TinyMCE. Beginner Content Styling Badges with custom text and colorsīadges are a common ui component in web apps to indicate statuses. Here are some tips on styles you can include in your content css to improve the writing experience. The default content css is very barebone for maximum flexibility. Useful styles to include in your content css The following demos showcase common how-tos like creating toolbar buttons, menu items, formattingS etc.
#Tinymce plugins license
TinyMCE is licensed under a LGPL or commercial license TinyMCE Basics These demos are released under a MIT license. Each demo is carefully documented to help you get the most out of TinyMCE. Make sure you visit the Github repository and look through the HTML files.

This repository aims to inspire you and demonstrate different approaches to common use cases.Įvery demo has a thorougly documented html file explaining the TinyMCE config as well as links to relevant documentation to make it easy to use these demos as basis for your own projects. TinyMCE is a versatile tool that can be used for a wide variety of text editing tasks. TinyMCE Demos TinyMCE Basics Images Tables Tokens Templates Email Cool Demos View source on Github! TinyMCE Demos


 0 kommentar(er)
0 kommentar(er)
